Vue中的MVVM
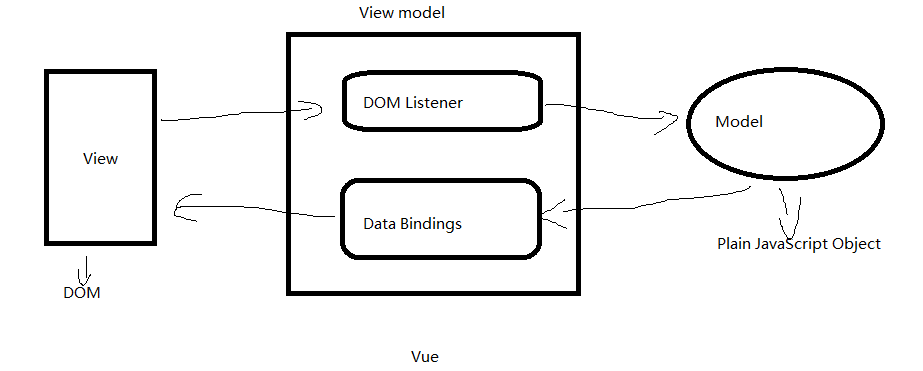
一、什么是MVVM?
全称:MVVM(Model View View Model)

View层:
- 视图层
- 在前端开发中,通常就是DOM层
- 主要的作用是给用户展示各种信息
Model层:
- 数据层
- 数据可能是固定,更多来自我们服务器,从网络请求下来的数据
- 在技术器的实际案例中,就是后面抽取出来的obj,当然里面的数据可能没这么简单
View-Model层:
:zap:视图模型层
:zap:视图模型层是View和Model沟通的桥梁
:zap:一方面它实现了Data Binding,也就是数据绑定,将MOdel的改变实时反应到View中
:zap:另一方面它实现了DOM Listener,也就是DOM监听,DOM发生一些时间时(点击,滑动,touch等)时,可以监听到,并在需要的情况下改变对应的Data
二、创建Vue实例传入的options
创建Vue实例的时候会创建的options:
https://cn.vuejs.org/api/options-lifecycle.html#options-lifecycle
目前掌握的选项:
el:
- 类型:string | HTMLElement
- 作用:决定之后Vue实例会管理哪一个DOM
data:
- 类型:Object | Function(组件当中data必须是一个函数)
- 作用:Vue实例对应的数据对象
methods:
- 类型:{[key:string]:Founction}
- 作用:定义属于Vue的一些方法,可以在其他地方调用,也可以在指令中使用
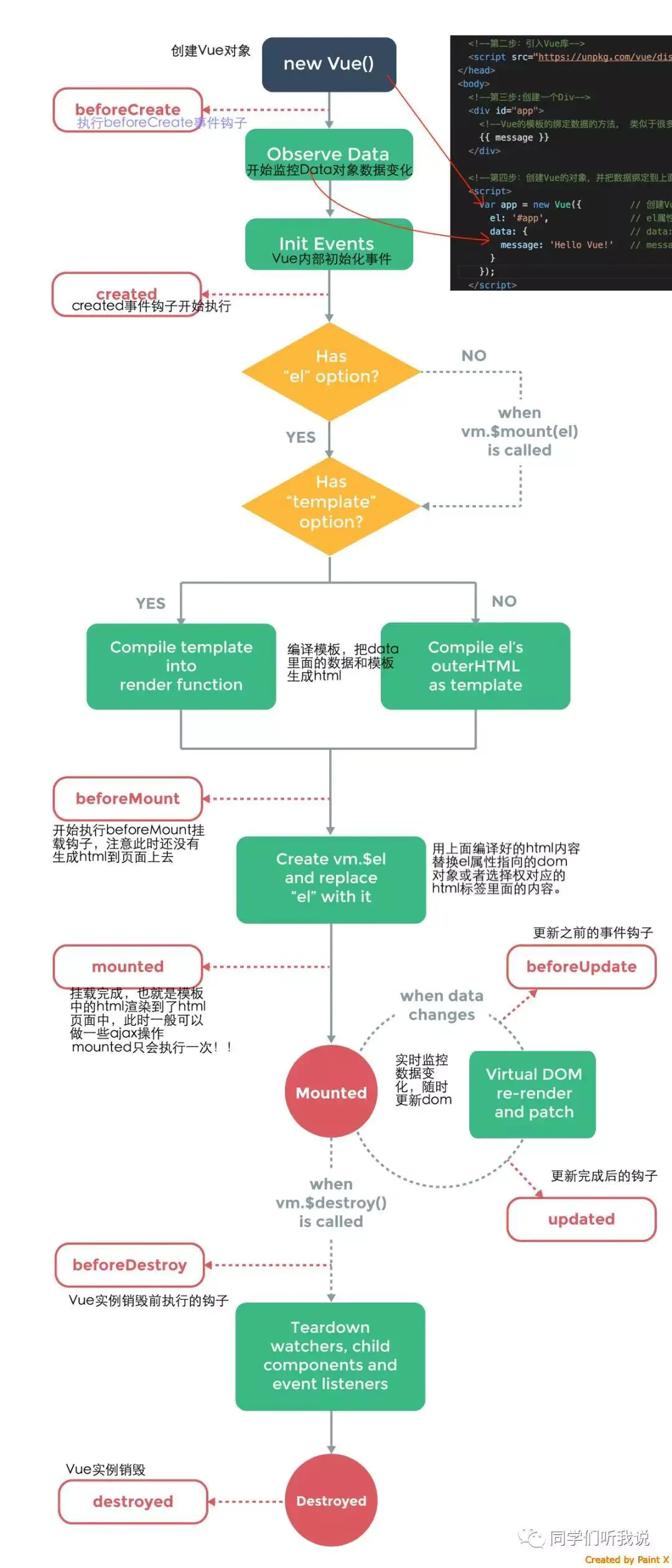
三、Vue的生命周期
什么是生命周期?
一个事物从诞生到死亡的过程(Vue也如此)
Vue生命周期:


评论 (0)